【ベストコレクション】 flex direction row vs column 180818-Flex flow row vs column
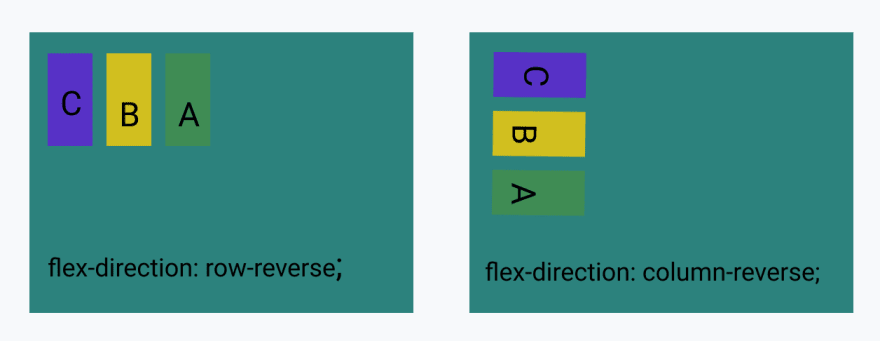
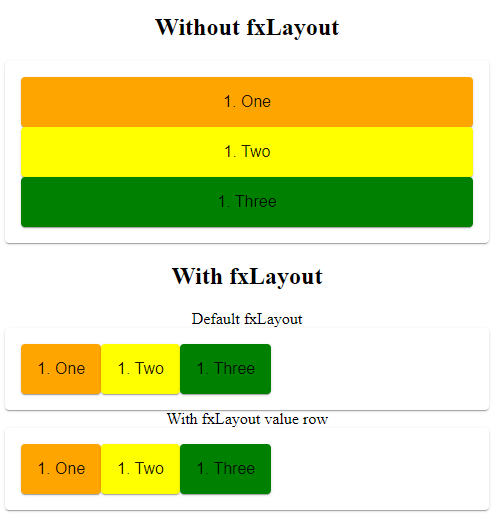
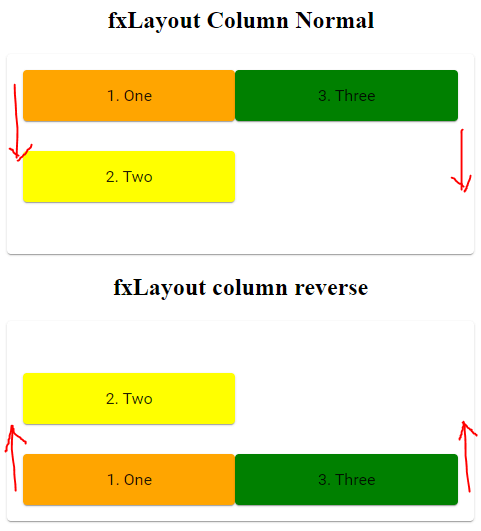
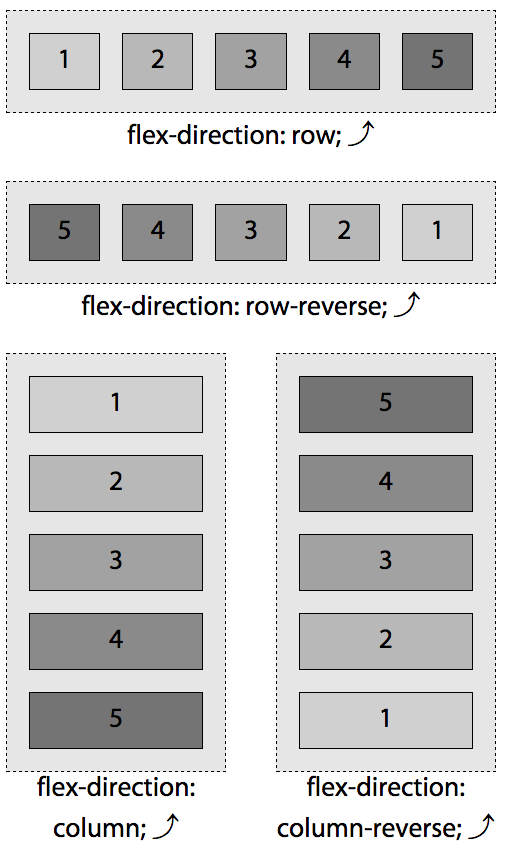
Flex Direction Property The flexdirection property is used to set the direction of the flexible items inside the flex container its default value is row (lefttoright, toptobottom) The other possible values are rowreverse;} The divs are ordered vertically, but in reverse, where the fourth div is at the top, and the first one is at the bottom Flex BasisThe above CSS properties will decides the flow of flex items fxLayout row will adds the flexdirection property with the value row Similarly fxLayout column attribute adds the below inline CSS

Css Flex Tutorialbrain
Flex flow row vs column
Flex flow row vs column-Element {/* Mainaxis is the block direction with reversed mainstart and mainend Flex items are laid out in multiple lines */ flexflow columnreverse wrap;}FxLayoutGap="32px" —Corresponding to marginbottom 32px for each child except the last Configure the gap size between each item;




How To Improve Css Layout With Flex
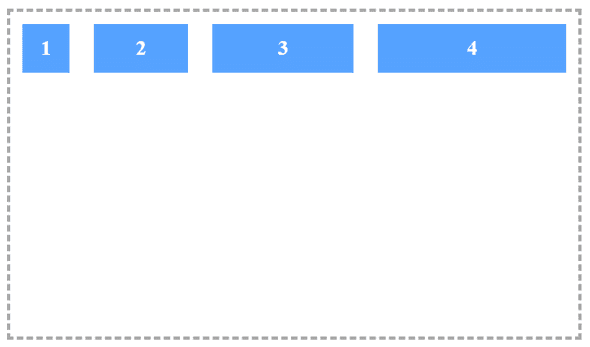
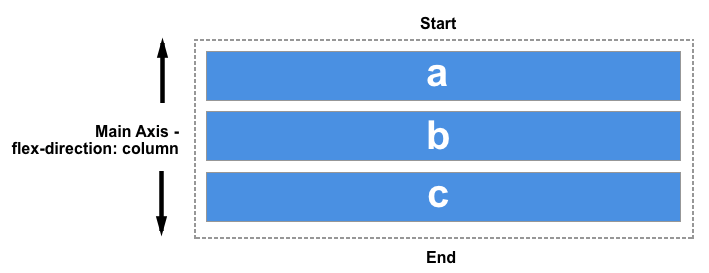
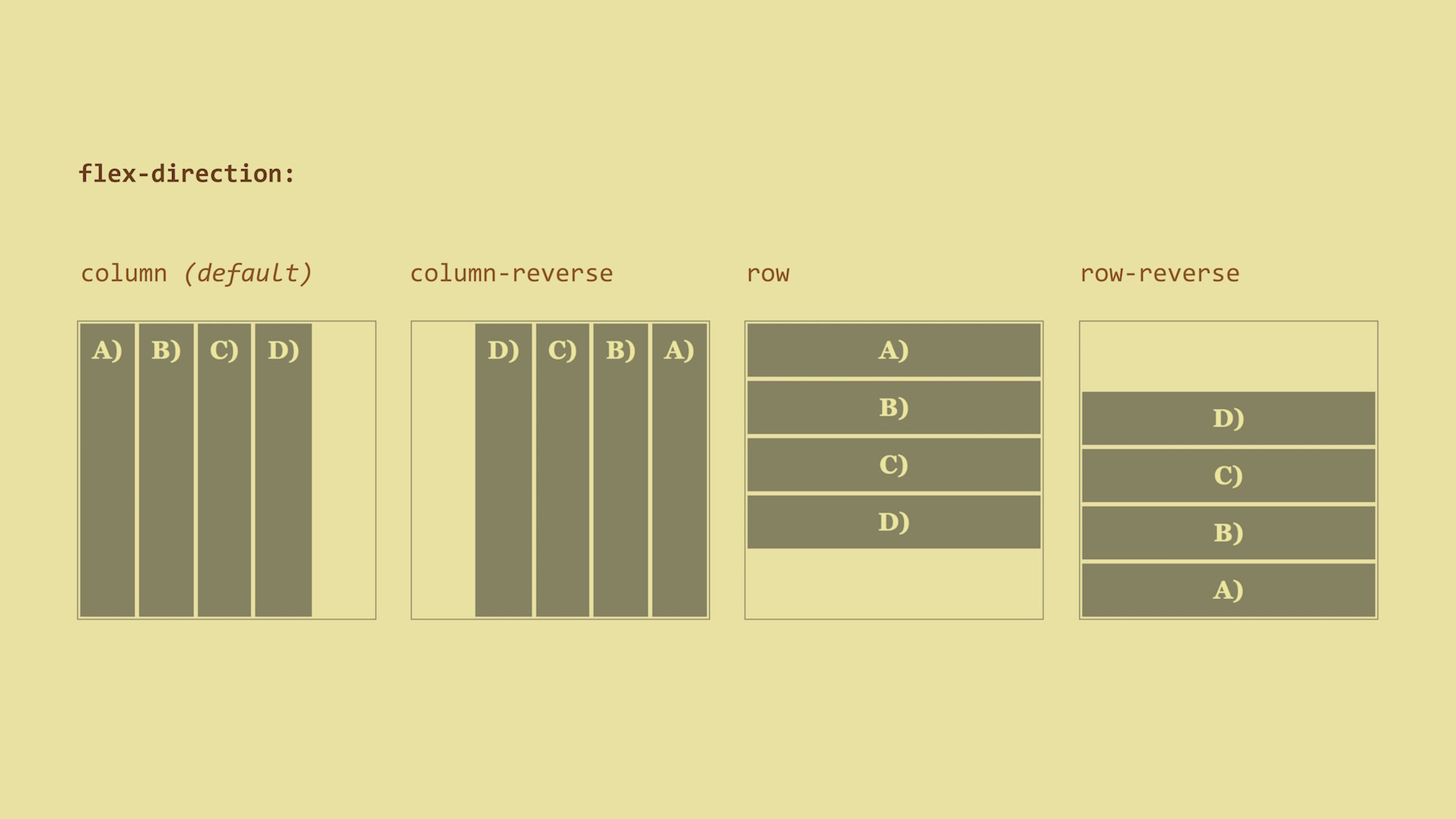
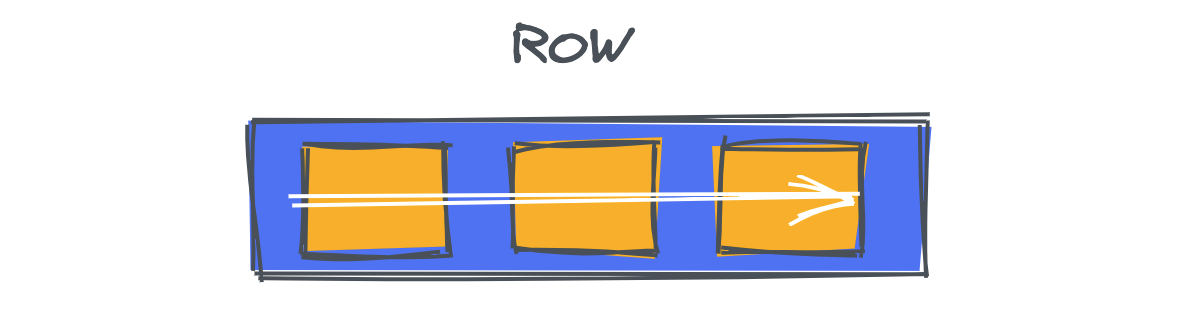
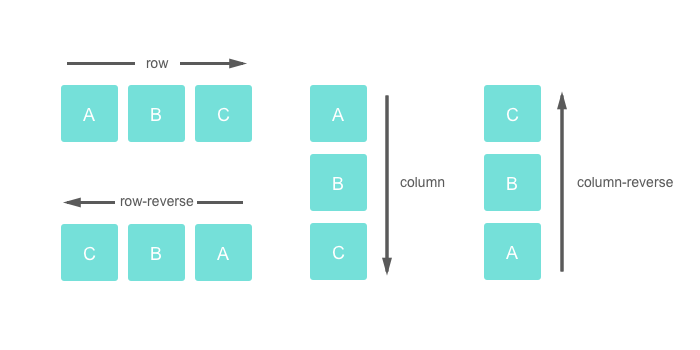
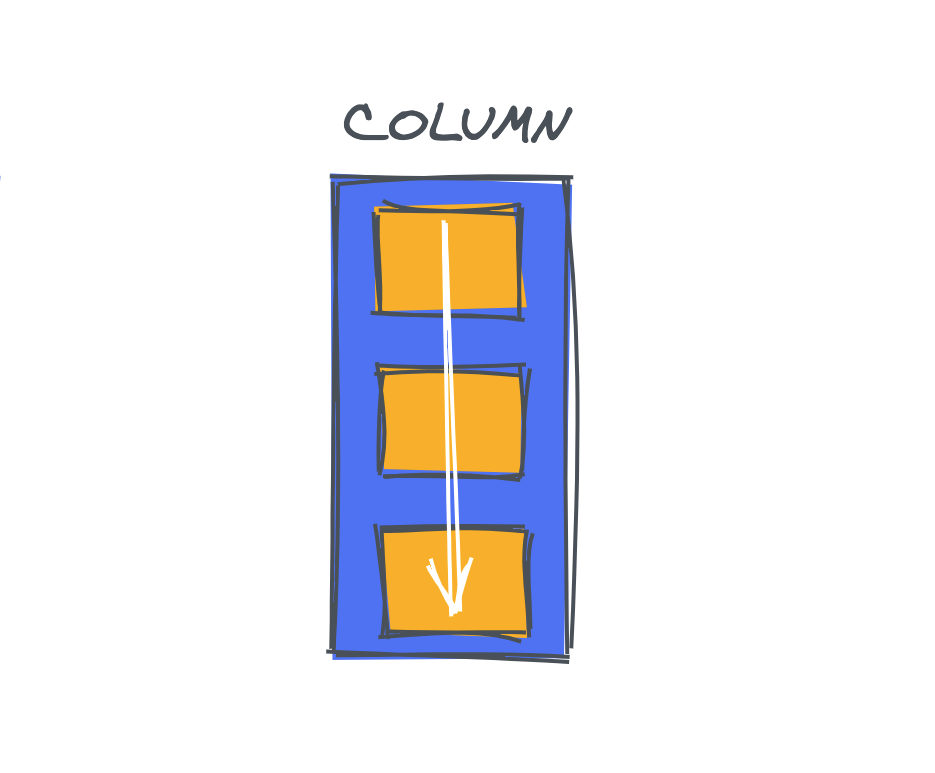
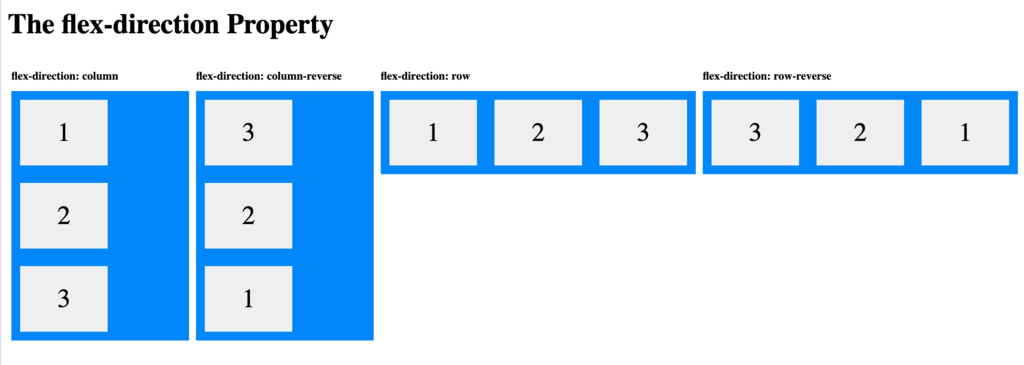
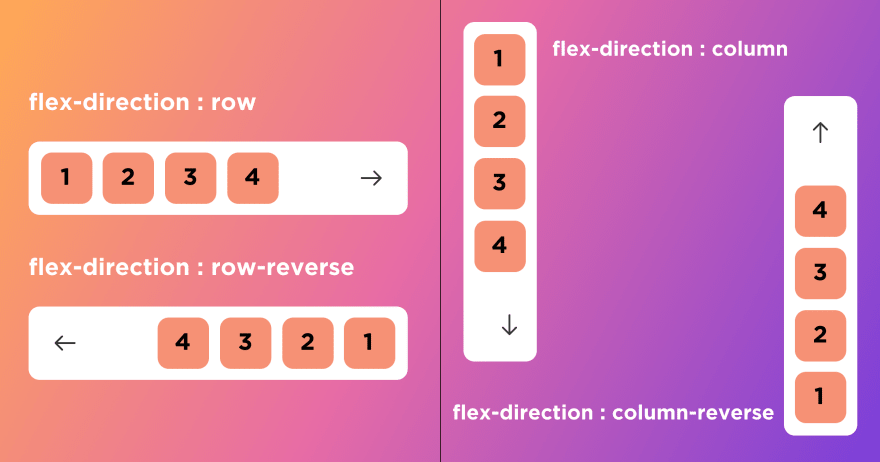
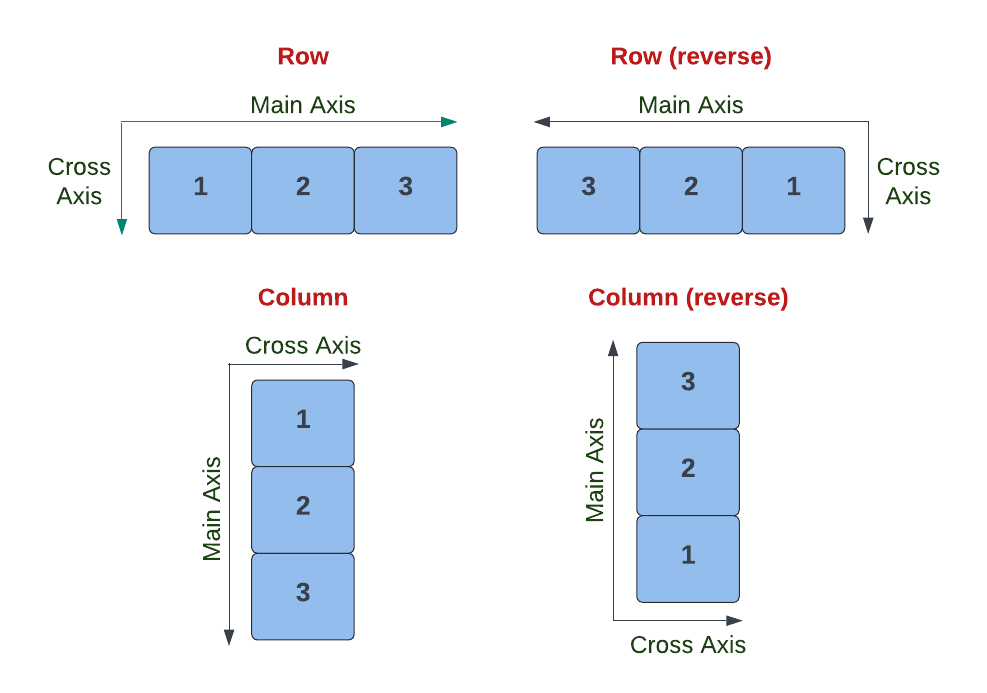
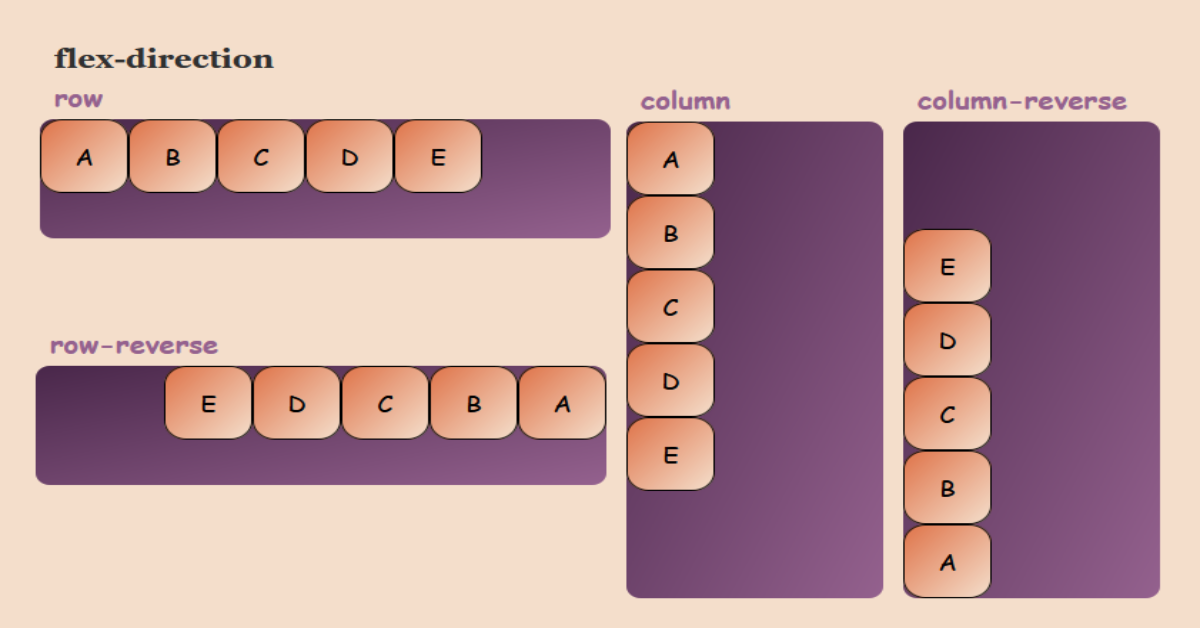
Jul 16, · Use flexdirection to add elements in a row or column and set it to one of four values row , rowreverse , column , or columnreverse Use flexwrap to ensure that elements take up the space they need It can be set to wrap , nowrap , or wrapreverse Use flexflow to combine direction and wrapping #Sep 28, 18 · fxLayout="column" —Corresponding to display flex and flexdirection Create a new Flexbox container and setting its direction;Row Default value The flexible items are displayed horizontally, as a row Play it » rowreverse Same as row, but in reverse order Play it » column The flexible items are displayed vertically, as a column Play it » columnreverse Same as column, but in reverse order Play it » initial Sets this property to its default value Read about initial Play it » inherit
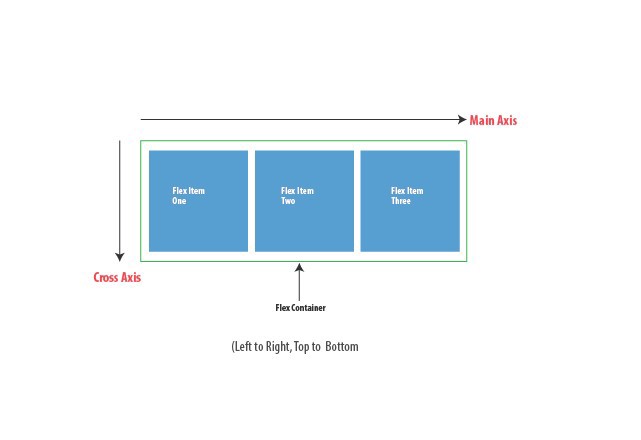
Using rowreserve value Let's take an example to demonstrate the usage of rowreverse valueMay 21, 18 · A Row is a widget used to display child widgets in a horizontal manner The Row widget does not scroll If you have a line of widgets and want them to be able toThe flexbox items are ordered the opposite way as the text direction, along the cross axis 1 One 2 Two 3 Three 4
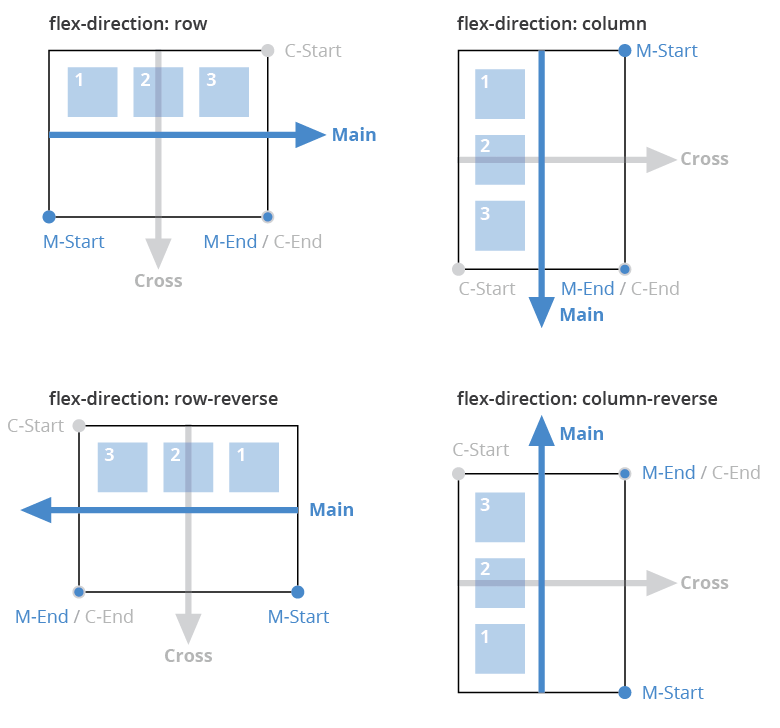
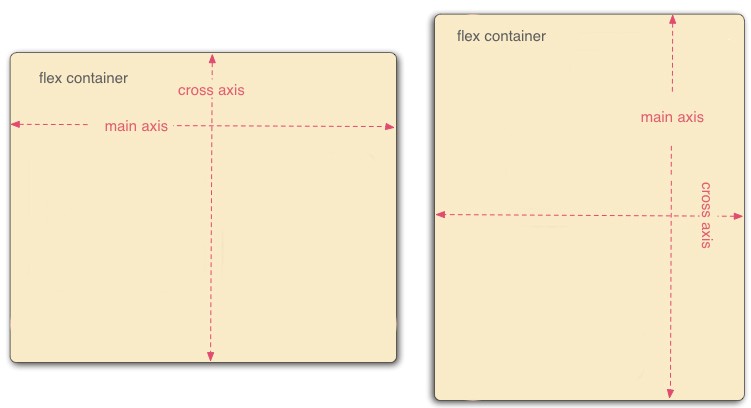
Will be the same size to all other flex items on the same row since they have a default value of 1 ≥2 (integer n) Stretch Will be n times the size of other elements with 'flexgrow 1' on the same row How flex shrink works?Row The flex container's mainaxis is defined to be the same as the text direction The mainstart and mainend points are the same as the content direction rowreverse Behaves the same as row but the mainstart and mainend points are permuted column The flex container's mainaxis is the same as the blockaxisSep 06, 18 · 5 It works but you won't see anything different because flexgrow will consider the free space to make the element growing and by default there is no free space in a column direction since the height is defined by content unlike when using a row direction where the width is usually 100% and we have free space




Ordering Flex Items Css Cascading Style Sheets Mdn




Flexbox Two Elements On Top Of Each Other In Flex Direction Row Stack Overflow
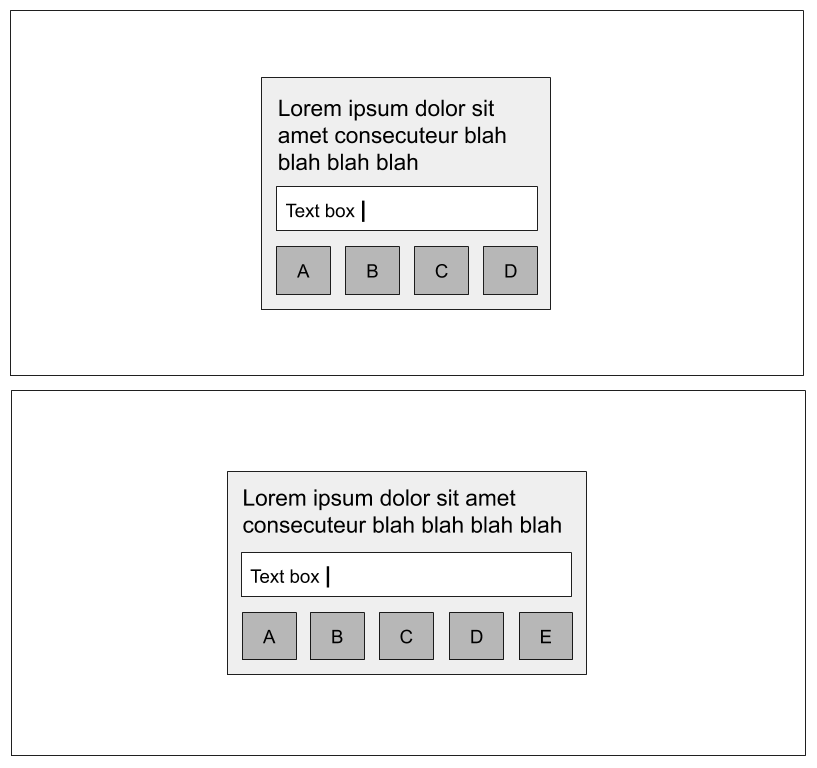
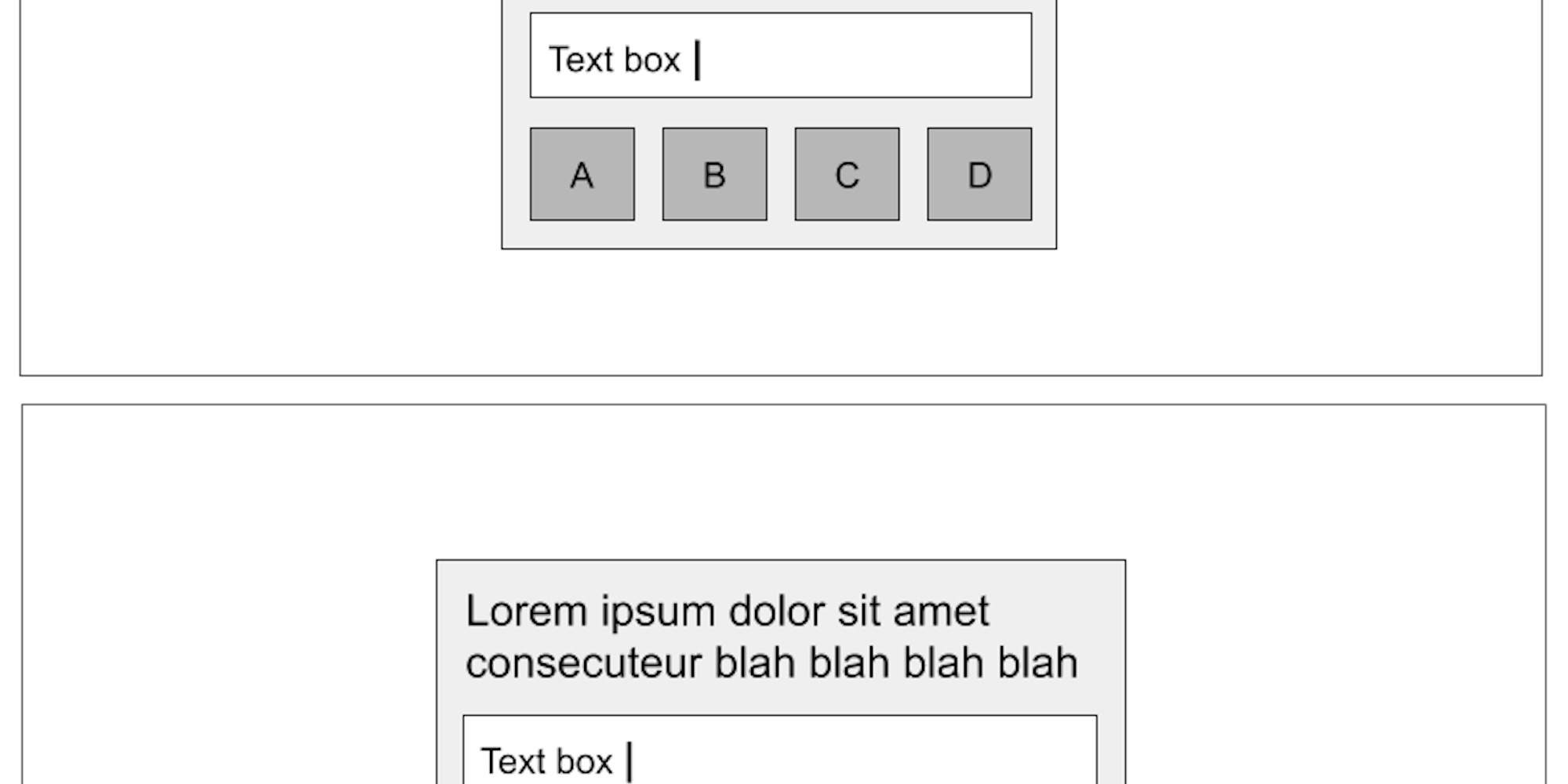
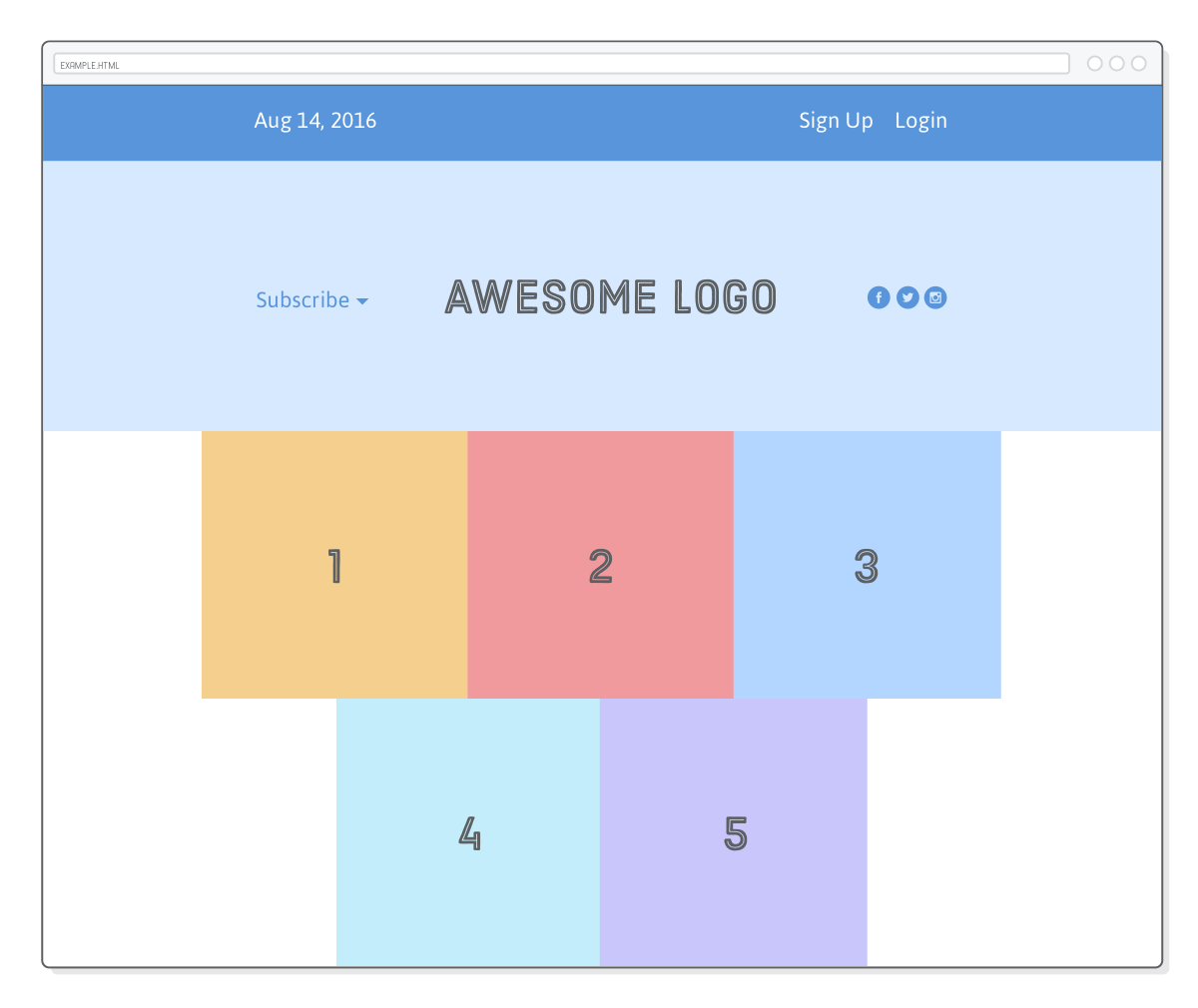
Example 2 Rowbased card list Another example is a rowbased card listFlex Direction Row This is the initial value The flex container's mainaxis is defined to be the same as the text direction The mainstart and mainend points are the same as the content direction Flex Direction Column The flex container's mainaxis is the same as the blockaxisFlexbox is a singledimensional layout, which lays items in one dimension at a time (either as a row or as a column) The main purpose of the Flexbox Layout is to distribute space between items of a container It works even in those cases when the item size is unknown or dynamic




A Complete Guide To Flexbox Css Tricks




Css Flexible Box Layout Module Level 1
Feb 03, 10 · By default, dflex applies flexdirection row and can generally be omitted However, there may be situations where you need to explicitly define it The flexcolumn and flexcolumnreverse utility classes can be used to change the orientation of the flexbox container Keep in mind that IE11 and Safari may have issues with the column direction} flexright { width 25% ;Essentially an item won't break to a new row unless we insert the linebreaking element Again, we didn't need to specify the width on any of those items The same technique will work for columns if we have a flex container with flexdirection column, and set the width (rather than height) to 0 for our breaking element /* Use a collapsed column to break to a new column */ breakcolumn { flex




Flexing Your Muscles With Css Flexbox Dev Community



3
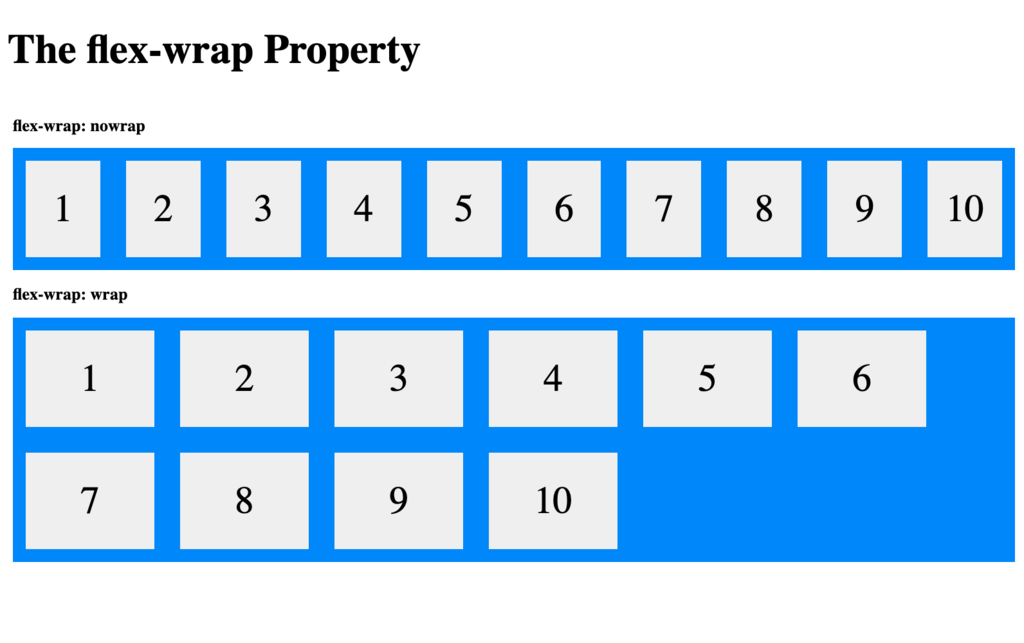
With our items in a row, the items are placed with the first item at the start edge of the inline dimension and display in the order that they appear in the sourceOct 13, · flexwrapper{ display flex;Oct 26, 18 · This relies on the initial flexdirection of a flexbox being row and the initial value of flexwrap being nowrapWhen the children are block elements, they will naturally stack vertically when the display flex;




Layout With Flexbox React Native




Css Flex Tutorialbrain
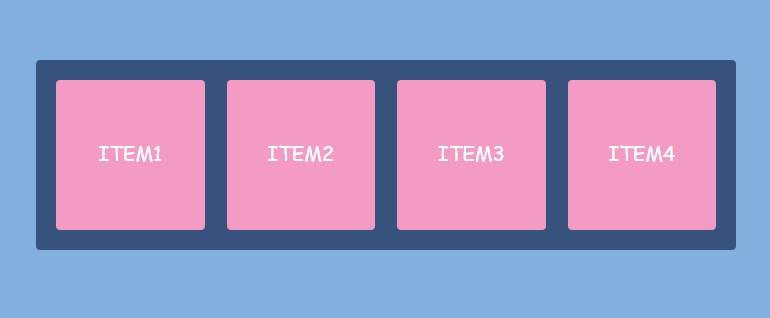
Jan 13, 18 · flexDirection style is used to set Primary Axis of layout It would automatically determines and set all the children of Root view (On which you have applied the flexDirection) in Horizontally (Row Format) and Vertically (Column Format) The default value of flexDirection is columnColumn, to place the items within a column from top to bottomWhen we set the wrap property, the elements take their natural width of 0px and jump to the next row Flexbox direction You can also specify the direction in which the different elements within a flexbox container are placed by using the flexdirection property row, to place the items within a row from left to right;




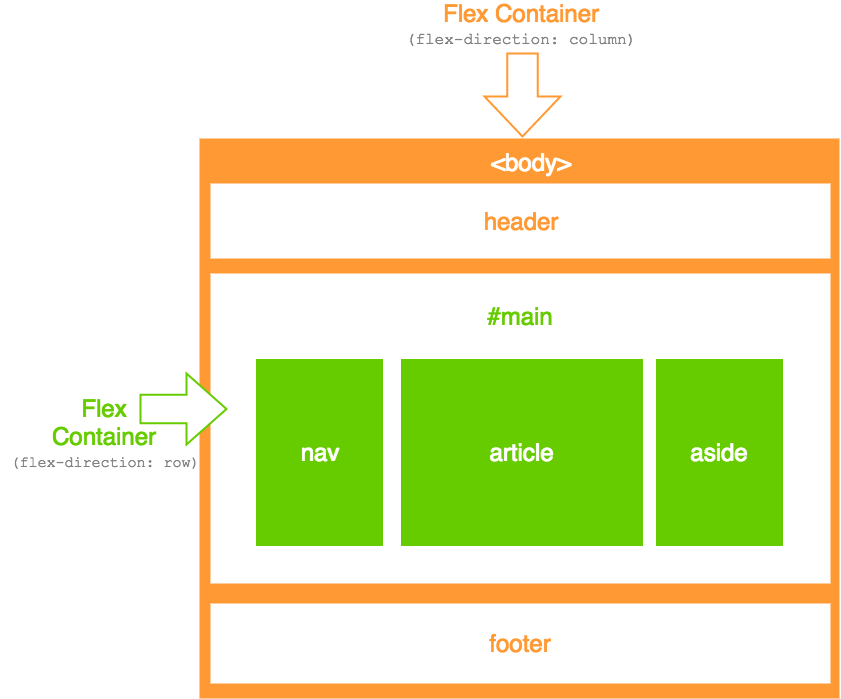
Nested Flex Containers With Flexbox




How To Improve Css Layout With Flex
The default (row) value will place all flex items in a rowIf you want to make a vertically oriented layout, use the column value The order of items will correspond to the HTML order If you want to reverse the order, just use the rowreverse or columnreverse values This will only affect the visual rendering of the items, not the actual order ie, when rendering a site or going throughTo understand the how flex shrink will work, we set flex box items basis to "auto"Height 100vh ;




Css Flexbox Vs Css Grid Engineering Education Enged Program Section



A Complete Guide To Flexbox Css Tricks
Using the same technique as for vertical bars, we can simply add flexdirection on the container with a value of column to create a set of horizontal bars flexdirection can have a value of row (default) or column, where a row runs horizontally (→) and a column runs vertically (↓)Row 默认值。灵活的项目将水平显示,正如一个行一样。 尝试一下 » rowreverse 与 row 相同,但是以相反的顺序。 尝试一下 » column 灵活的项目将垂直显示,正如一个列一样。 尝试一下 » columnreverse 与 column 相同,但是以相反的顺序。 尝试一下 » initialFlexbox Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities MaterialUI for enterprise Save time and reduce risk Managed open source — backed by maintainers ad by MaterialUI If you are new to or unfamiliar with flexbox, we encourage you to



Understanding The Css3 Flexbox Humble Bits




React Native Flexdirection Row Column Explained Ios Android Example
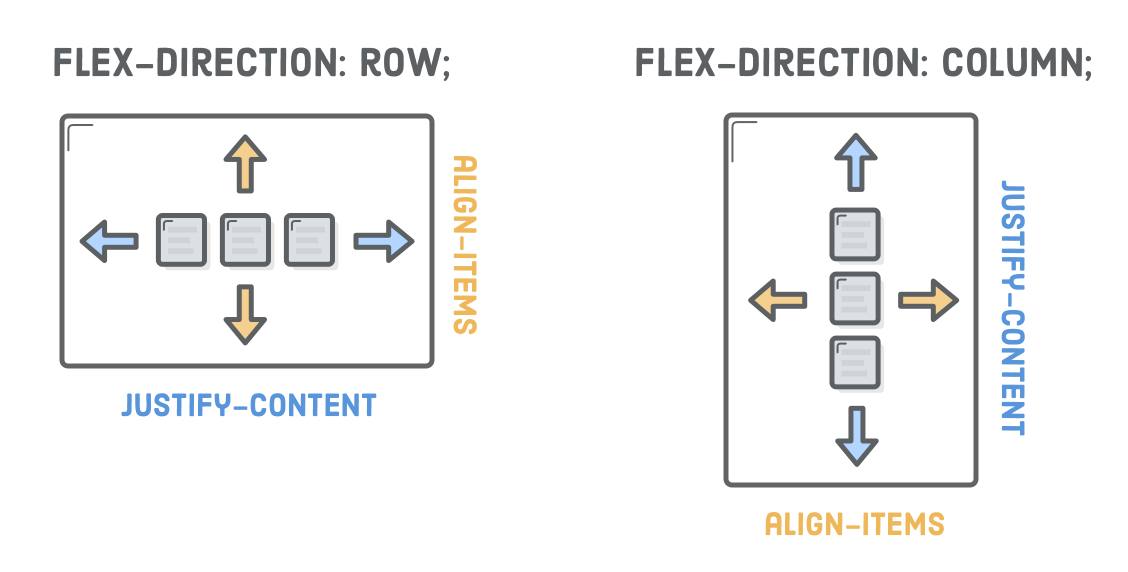
Aug 02, 18 · If you don't set it, you get a row The flexdirection property is how we set the direction of the main axis Other values for flexdirection are column;Oct 11, 19 · The animation below shows what happens when flexdirection column is added to the container element Source Scott Domes You can also set flexdirection to rowreverse and columnreverse Source Scott Domes Justify Content justifycontent is a property to align items in the container along the main axis (see terminology diagram above) ThisRule no longer applies Alternatively, we could write a query to swap the value of flexdirection for row or column The drawback to the flexbox solution is that in order



A Complete Guide To Flexbox Css Tricks



1
Jun 16, 21 · In this article You can use column formatting to customize how fields in SharePoint lists and libraries are displayed To do this, you construct a JSON object that describes the elements that are displayed when a field is included in a list view, and the styles to be applied to those elementsMay 13, 15 · That Last Row One interesting side effect of this is that when the number of items isn't evenly divisible by the number of columns, the width of the items in the last row doesn't match the widths of all the previous rows This is because flexbox expands the columns in that row so combined they fill 100% of the widthApr 26, · 1) Flex Direction Properties 11) Row Revers 12) Column 13) Column Reverse 14) DEMO on Flex Direction In this lesson, we will learn about flex direction It establishes the main axis which inturns besides how the flex items are placed inside the flex container by default the main axis flows from left to right which is the reason we the




How To Use Flexbox To Layout Multiple Columns Stack Overflow




Redesigning A Website Using Css Grid And Flexbox Dries Buytaert
May 07, 18 · The Direction property is set to a value of the FlexDirection enumeration The default is Row Setting the property to Column causes the children of the FlexLayout to be arranged in a single column of items When items in a FlexLayout are arranged in a column, the FlexLayout is said to have a vertical main axis and a horizontal cross axisUse flexrow to set a horizontal direction (the browser default), or flexrowreverse to start the horizontal direction from the opposite side Flex item 1 (the yaxis to start, xaxis if flexdirection column) Choose from the same options as alignitems start, end, center, baseline, or stretch (browser default) Flex item AlignedFlex Direction# flexDirection controls the direction in which the children of a node are laid out This is also referred to as the main axis The cross axis is the axis perpendicular to the main axis, or the axis which the wrapping lines are laid out in column (default value) Align children from top to bottom If wrapping is enabled, then the




A Visual Guide To Css Flexbox




The Complete Css Flex Tutorial
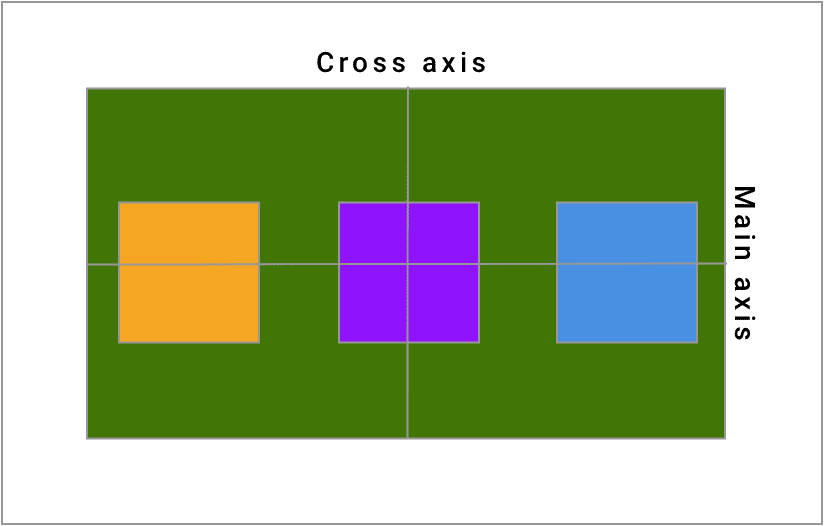
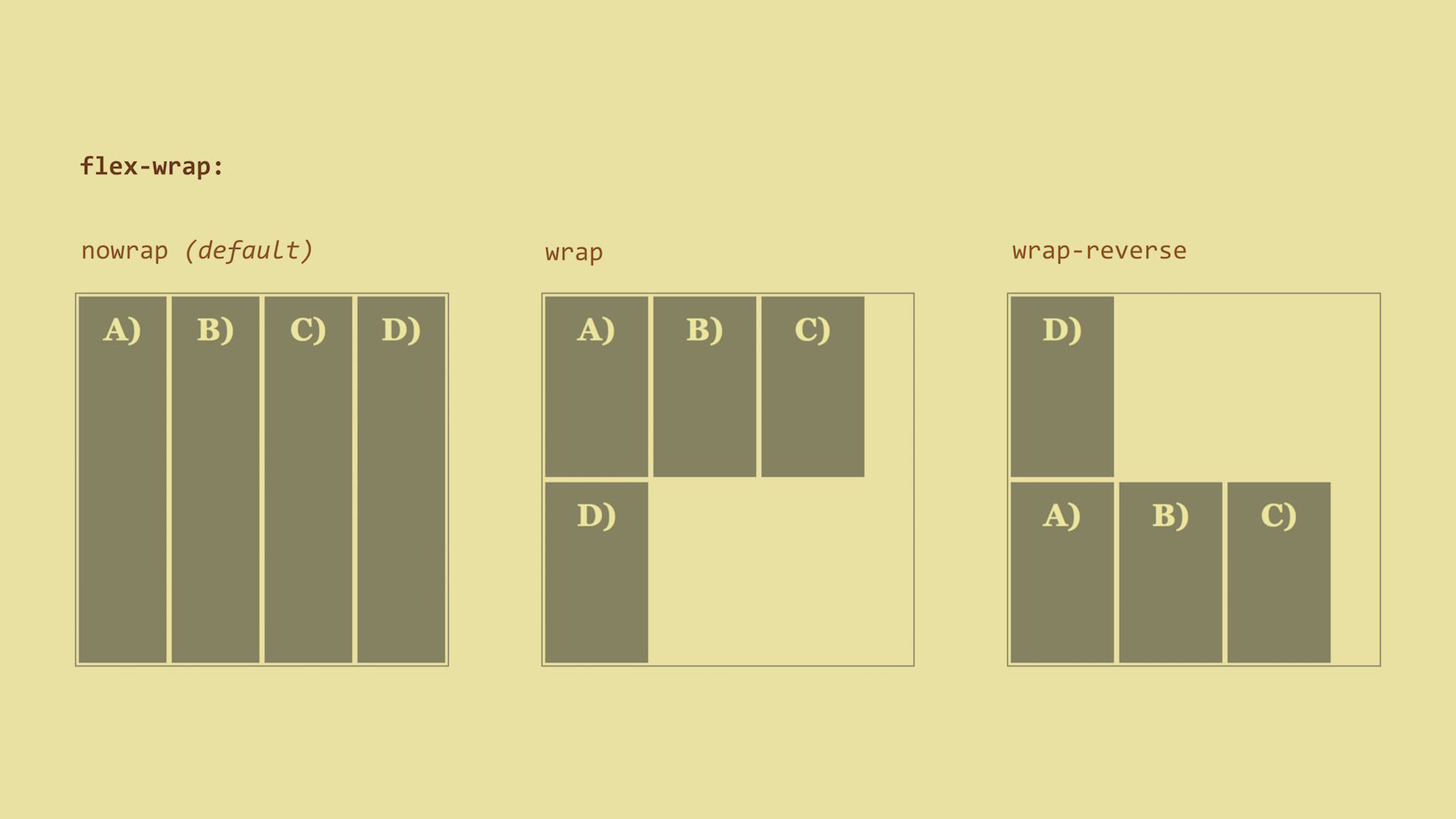
Flexdirection Possible values row rowreverse column columnreverse initial inherit Default value is "row" Specifying the direction of the flexible items Play it » flexwrap Possible values nowrap wrap wrapreverse initial inherit Default value is "nowrap" Specifying whether the flexible items should wrap or not Play it » initial} The divs are ordered from in a vertical manner from up to downflexwrapper{ display flex;Jun 27, 19 · In rowbased flexbox layouts (row and rowreverse), the main axis runs in horizontal direction, while the cross axis is vertical On the other hand, in columnbased flexbox layouts ( column and columnreverse ), the main axis




Flex Container Properties




Css Flex Vs Grid
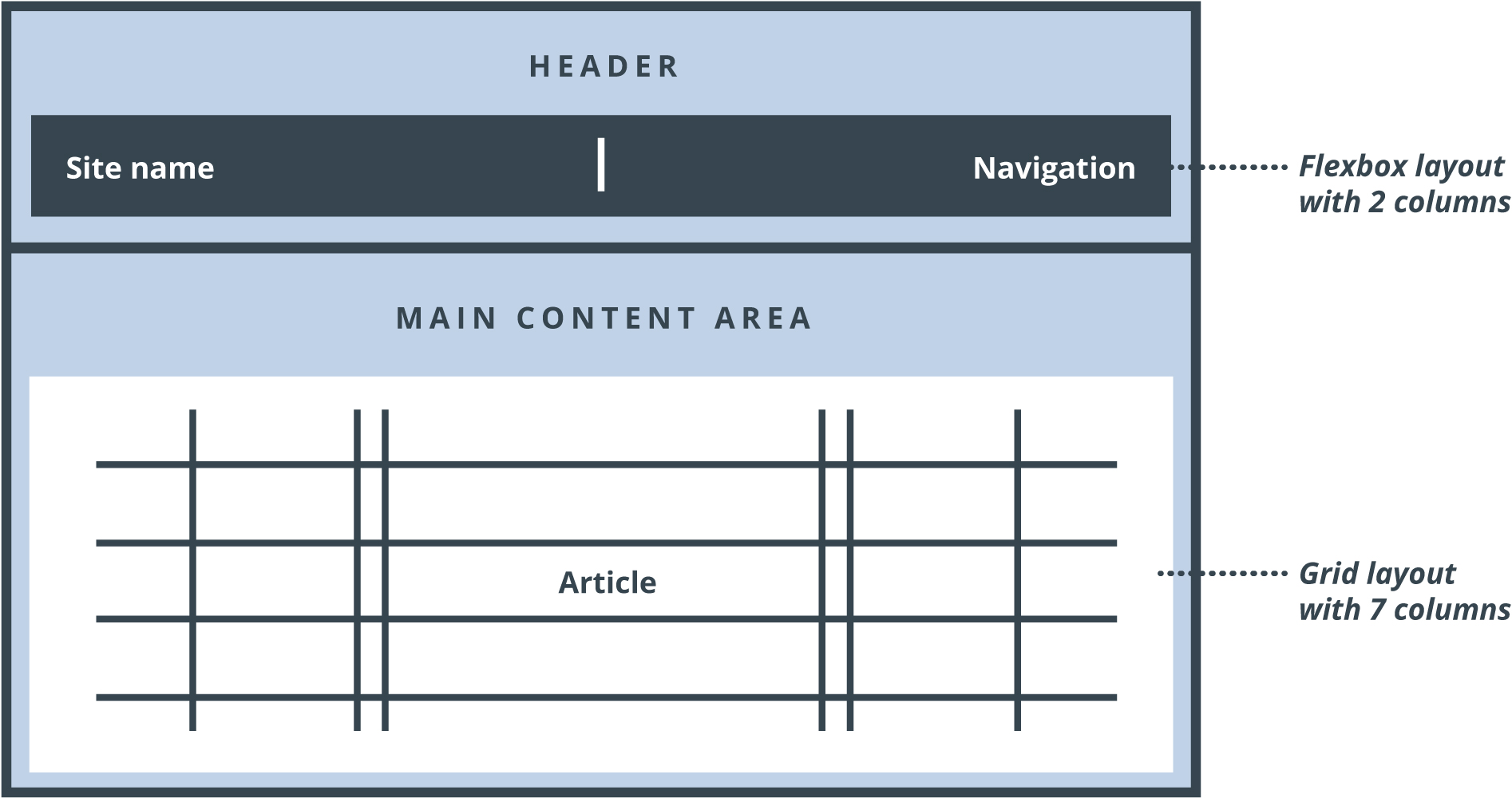
Aug 09, · We now have two columns called flexleft and flexright respectively Let's define its CSS Let's define its CSS flexleft { width 75% ;Oct 29, · Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions The defaults are different, with flexDirection defaulting to column instead of row, and the flex parameter only supporting a single numberApr 12, · Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layout This post will show how to add space between flex items using the CSS gap property and the necessary workarounds for browser support




Css Flex Vs Grid




Flex Cheatsheet
Apr 17, 13 · The flexdirection property accepts 4 different values row ( default ) same as text direction rowreverse opposite to text direction column same as row but top to bottom columnreverse same as rowreverse top to bottom Note that row and rowreverse are affected by the directionality of the flex containerJul 26, 16 · Your comments however do lead to a solution in that for IE11 to work with minheight it needs a parent that is displayflex (with default of flexdirectionrowIn the above example fxLayout row attribute adds the below CSS to the flex container flexdirection row;




Flexbox Codrops




Understanding Flexbox Everything You Need To Know
The flexdirection property allows you to set the direction that the flex items will run within their flex container It accepts the following values row rowreverse column columnreverse These are relatively straightforward — they let you specify whether the flex items are arranged in rows or columns and in reverse order or not But1 (Default value) Stretch;Flexdirection row (default) rowreverse column columnreverse flexwrap whether items wrap to the next row column (only applies if combined width height of items is greater than container's) nowrap (default) wrap




Sometimes Flex Direction Row Is Better For Columns




2 Ways To Center Elements With Flexbox Samanthaming Com
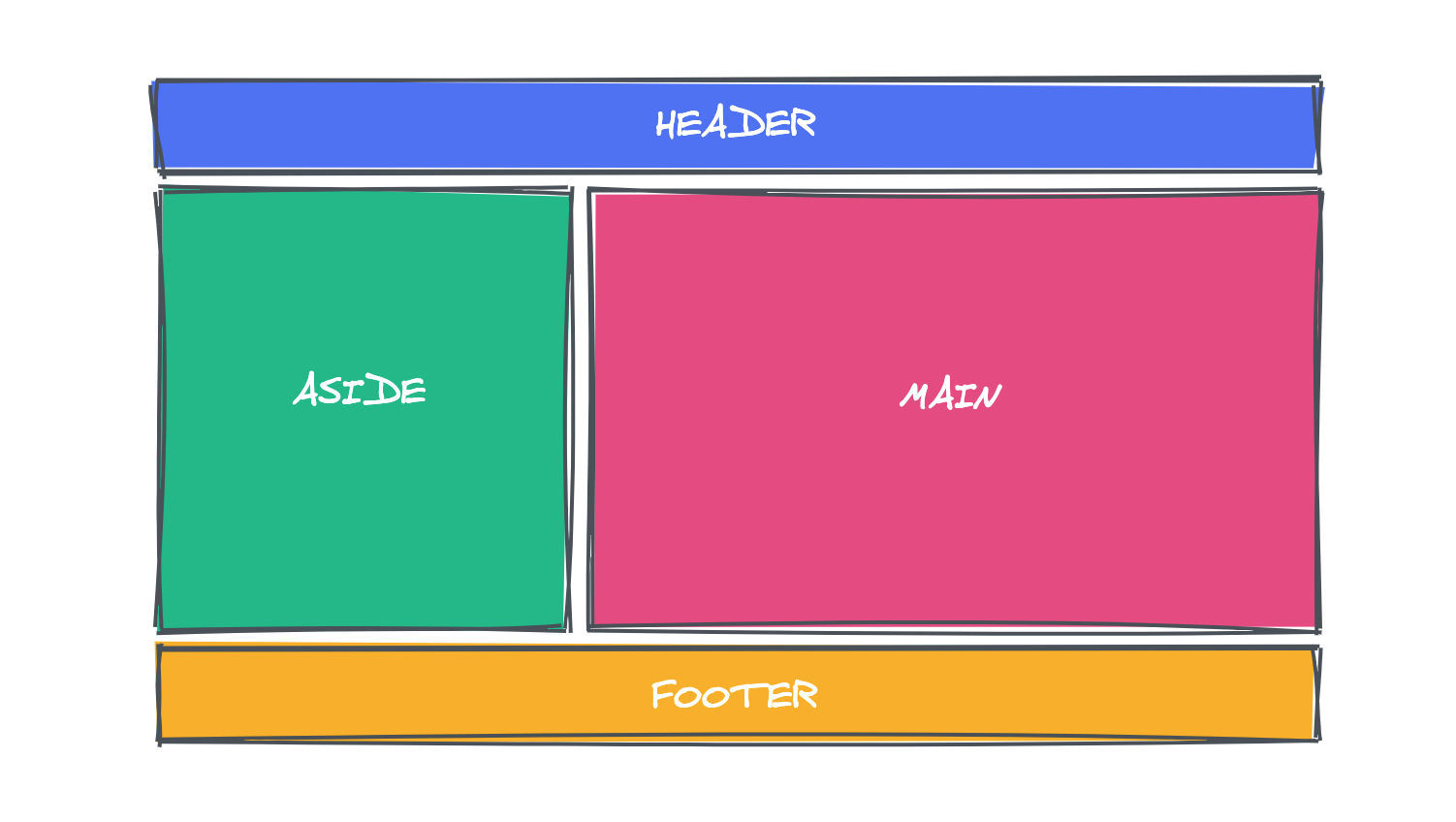
May 16, 18 · You can define the direction of flex items using the flexdirection CSS property with one of the following values row, rowreverse, column and columnreverse row sets the horizontal directionSep 26, 18 · We are creating two columns using the gridtemplatecolumns property, and three rows using gridtemplaterows property The repeat() function creates 3 rows with auto height Then, inside the griditems (header, main, aside, and footer) we define how much area those griditems will cover using the gridarea property Flexbox Wraps vs Grid Wraps When the totalFlexdirection row rowreverse column columnreverse This property accepts four values − row − Arranges the elements of the container horizontally from left to right rowreverse − Arranges the elements of the container horizontally from right to left column − Arranges the elements of the container vertically from left to right




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn




Ordering Flex Items Css Cascading Style Sheets Mdn




Css3 Flexible Box Layout Devopspoints




Flexbox Codrops




Flexbox Reverse Direction On Wrap Snake Wrap Stack Overflow




Fxlayout Api In Angular Flex Layout




When To Use Flexbox And When To Use Css Grid Logrocket Blog




Aligning Items In A Flex Container Css Cascading Style Sheets Mdn



3




Learn Enough To Be Dangerous




How Does Flex Wrap Work With Align Self Align Items And Align Content Stack Overflow




Flexbox Cheat Sheet Bootstrap Flex Cheatsheet Pdf Download 21




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn




Advanced Css Lesson 2




Flex Two Columns Ridiculously Easy Row And Column Layouts With Flexbox Dev Community




Css Flexbox 2 How To Use The Justify Content Property




How Flexbox Css Properties Works By Sanjaya Yonjan Introcept Hub Medium



A Complete Guide To Flexbox Css Tricks




Css Flex Tutorialbrain




Sometimes Flex Direction Row Is Better For Columns




Flexbox Codrops




The Css Flexbox Model The Complete Guide Career Karma




When To Use Flexbox And When To Use Css Grid Logrocket Blog




Flexbox Capability Pega Academy




Get Started With Flexbox Dev Community




How To Set Margin Between Flex Items From Top To Bottom Code Example




Css Layout Grid Vs Flexbox Blog Codecoda



Home




Flexbox Codrops



Q Tbn And9gcqnoc3upc1ig78sxitvthrnaxoafqysqdujveehdd5x F8dyp Usqp Cau



A Complete Guide To Flexbox Css Tricks




Flex Container Properties




Align Items And Justify Content Create Web Page Layouts With Css Openclassrooms




Css Flexbox A Complete Guide




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




React Native Flexdirection Row Column Explained Ios Android Example




Css Layout Flexbox Ppt Download




Fxlayout Api In Angular Flex Layout




The Complete Css Flex Box Tutorial By Javascript Teacher Medium




Flexbox Center Horizontally Without Flex Direction Column Stack Overflow




Grid For Layout Flexbox For Components Ahmad Shadeed



Understanding The Css3 Flexbox Humble Bits




Working With Flexbox Flex Direction Tutorial 3 Of Youtube




Redesigning A Website Using Css Grid And Flexbox Dries Buytaert




Set Flex Direction And Wrapping Create Web Page Layouts With Css Openclassrooms




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn




Css Flexbox




Flex Wrap Space Between Two Columns Code Example



A Complete Guide To Flexbox Css Tricks




Flexbox Responsive Grid System The Web Stop




Flexbox Tutorial Html Css Is Hard




Css Container Box Full Description




Layout System With Flexbox Litho




Positioning Elements On The Web




Power Of Flexbox Css




Flexbox Tutorial Html Css Is Hard




Build Smart Css Only Layouts With Flexbox Toptal




What Happens When You Create A Flexbox Flex Container Smashing Magazine




Layout With Flexbox React Native




Flexbox Cheat Sheet Bootstrap Flex Cheatsheet Pdf Download 21




Detail Beginner Guide For Css Flexbox With Examples Techboxweb



A Complete Guide To Flexbox Css Tricks




Flexbox Capability Pega Academy




The Flexbox Guide



The Ultimate Guide To Flexbox Centering Onextrapixel



The Ultimate Guide To Flexbox Centering Onextrapixel




A Complete Introduction To Css Flexbox Flex Container Byteiota




Css Flexible Box Layout Module Level 1



F L E X D I R E C T I O N R O W Zonealarm Results



A Complete Guide To Flexbox Css Tricks




When To Use Flexbox And When To Use Css Grid Logrocket Blog



A Complete Guide To Flexbox Css Tricks




Understanding React Native Flexbox Layout Codecarrot Blogs




Layout With Flexbox React Native




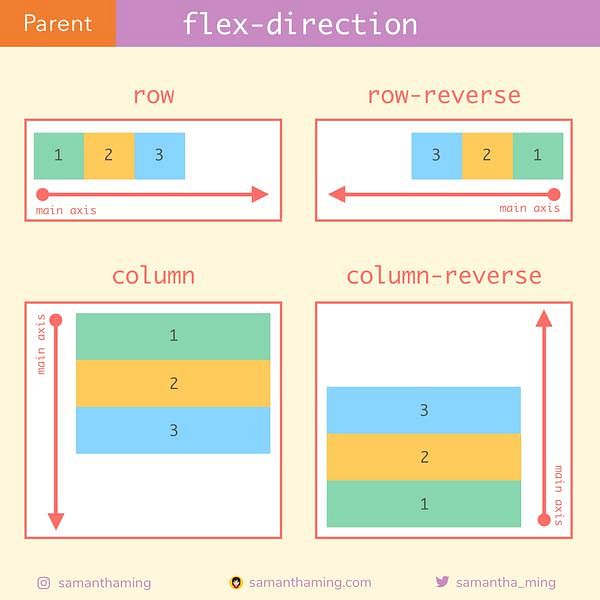
Day 9 Flex Direction Samanthaming Com




The Flexbox Guide


コメント
コメントを投稿